

- #Adobe xd prototype tutorial manual#
- #Adobe xd prototype tutorial android#
- #Adobe xd prototype tutorial professional#
- #Adobe xd prototype tutorial download#
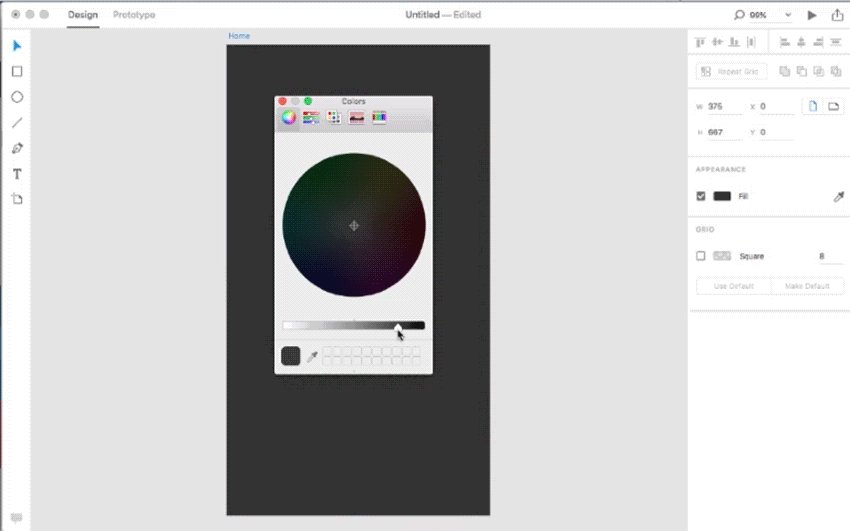
For now, use placeholder text, and style it up as you wish. To the right of this, we need a white rectangle (260 x 100, x: 108, y: 238, #FFFFFF with no border) on which we'll include the team member's name as a header and job title as a subhead. Draw a grey square where the team member's photo will sit (100 x 100, x: 8, y: 238, #D0D0D0 with no border). Let's start putting together our list of team members. Mine is Helvetica Bold, 20, #FFFFFF, x: 18, y: 123. Using the text tool ( T), click to create a header for your team page. If you want to change colours using hexadecimal values, click on the colour icon, and when the native colour picker pops up, select the second tab at the top and change the drop-down to 'RGB Sliders'. Hit shift+cmd+[ to send it all the way to the back, or go to Object > Arrange > Send to Back. To turn the border or fill on and off, click on the 'eye' icon on the right. Using the Rectangle tool ( R), draw a pink rectangle (#FF2BC2 with no border) in Artboard 1 and set its dimensions to 375 x 230 using the property inspector panel on the right. Let's focus on Artboard 1 (the team page). To unlock them, you can use the shortcut again or click the 'lock' icon. Hit cmd+L to lock these status bars in both artboards so their properties cannot be modified. Then copy and paste it into Artboard 2, so both artboards have the status bar on the top. From Finder, drag 'iphone-status-bar.svg' to the top of Artboard 1 ( x: 8, y: 5).
#Adobe xd prototype tutorial download#
You can download them here (opens in new tab).

I've put together a folder of assets that I'll be using throughout this tutorial. With the Select tool ( V) selected, you can press the spacebar at any time to pan across your design. Change both Artboards' background colours to black using the property inspector on your right.

Use the Artboard tool ( A) to create a second artboard, then change their titles (by double-clicking on them) to 'iPhone – Team Page' and 'iPhone – Detail Page'. Launch it, take a look at the welcome screen and start a new design with an iPhone artboard template.
#Adobe xd prototype tutorial professional#
For professional or team use, the XD and XD for Teams paying plans are appropriate and provide all the features organizations will need to provide their employees.Start your design by selecting the iPhone artboard from your template options (opens in new tab)įirst, ensure Adobe XD is installed on your computer (opens in new tab). The Starter plan is free and provides basic options. PricingĪdobe XD currently offers 3 plans. All designs are saved on the cloud for easy reference. Other designers can be invited to access and modify a design. Adding comments or directions is done directly in designs and prototypes to simplify the review process. Sharing the results is easyĭesigns can be shared easily through a link. Any element created can be saved and reused in the future. Bring designs to lifeĪdobe XD has built-in interaction and motion features that allow designers to create prototypes from their designs.
#Adobe xd prototype tutorial android#
The program is accessible in Windows, Mac, iOS, and Android environments. Users can also access Adobe Photoshop and use it directly from Adobe XD. Any creation can be adapted to the screen size of any device.
#Adobe xd prototype tutorial manual#
There are modern drawing tools and a user-friendly layout tool that makes resizing easy, eliminating tedious manual work. Getting up to speed is as simple as looking at the design. The file available is always the most up to date, eliminating duplicates or the need to merge different files to create the most current version. Team collaborationĪdobe XD’s appeal is that it makes collaborating on design projects easy. It allows collaborative work in real-time between various designers. Adobe XD is a design application for websites, mobile apps, voice interfaces, games, and more.


 0 kommentar(er)
0 kommentar(er)
